Ploneサイトのビジュアルデザイン
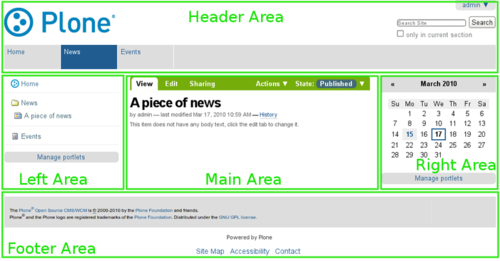
Ploneサイトはどのように見えるのでしょうか?何年もの間、デフォルトのPloneは一貫したデザインを採用しています。デフォルトのデザインは通常以下のように見えます。

これとはかなりかけ離れたデザインを施されたサイトを見ることもあるでしょう。しかしログインのリンクやナビゲーションパネル、メニューといった共通の要素を見いだすことができます。デフォルトのデザインでは、ナビゲーションメニューは左エリアにあり、サイト上のフォルダ階層がインデントされた一覧で表示されます。加えて上部にはログインのタブや現在位置が表示されています。
Note
WebサイトデザインとWebサイトの機能を分けることができます。作業が終わったら機能に集中してサイトのレイアウトや外観はそれほど心配する必要はありません。Plone CMSの長所のひとつは既存のコンテンツや機能に影響を与えることなくサイトのデザインをまったく違うデザインしてしまえることです。ナビゲーションメニューを左から右に動かしても同じ動作をします。通常の機能として必要なければ右側のエリアを削除することもできます。左、メイン、右側のエリア、上と下と表現される部分は、トップ、ミドル、ボトムと表現されます。その下にはPloneサイトが存在しています。
デフォルトのPloneのレイアウトデザインを例にスクリーン上の要素を整理します。

これらの用語をPloneサイトをデザインするときに適応する必要があるでしょう。また、左や右の「スロット」、左右の列にある独立したエリアボックスを指す「ポートレット」や「ビューレット」といったいいくつか他の用語のバリエーションに遭遇することもあるでしょう。
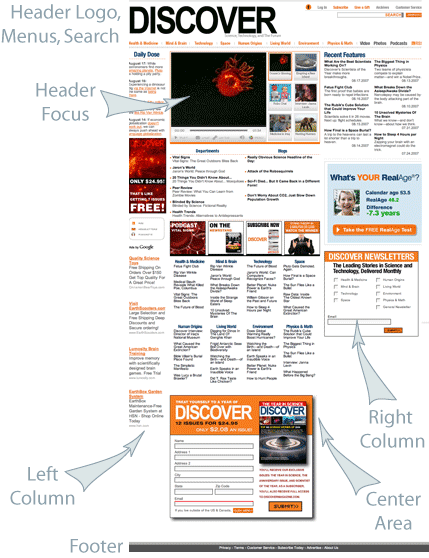
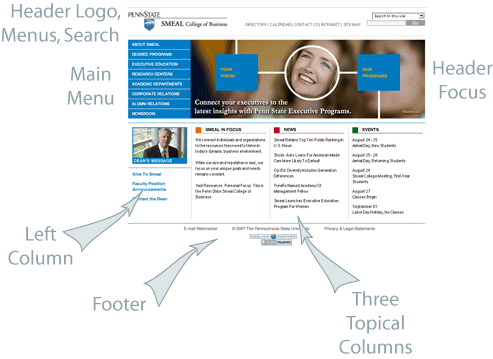
例として、 Plone Webサイトの一覧(英語) から選んだ3つのサイトを比べてみましょう。

これは、オンラインWebツールや高速化技術のトッププロバイダーであるAkamai社のサイトです。ヘッダエリアの下部に水平に5つのメインコンテンツが選択できるシンプルなテキストメニューがあります。右には別の水平テキストメニューと検索ボックスがあります。ヘッダエリアの下にはWebサイトの更新担当者が使用するログ情報が含まれています。上部左にはアイキャッチとなるメインの画像と最新のトピックスがあります。中央左にはメインのテキストを配置。右コラムには一連の「ポートレット」が含まれます。フッタには便利なようにヘッダと同じメニュー項目が水平に配置されています。一番右端には拡大表示の設定があります。

これは「DISCOVER Magazine」のWebサイトです。ヘッダ部には「メインメニュー」となるメニューがあり、小さいメニューと検索ボックスが右上にあります。このサイトは、多くのトピックスをカバーした左、中、右に分かれた豊富なテキストの「ポートレット」があります。中央上部には中心となるビデオがあり、大きな入力フォームがいくつかあります。フッタにはサイトの著作権などの規約があり他に「About Us(我々について)」にリンクしています。「DISCOVER」のような大規模なサイトの場合、サイトのメンテナンス担当者はカスタマイズされた編集画面にログインします。PloneはZopeという洗練されたストレージシステムとPythonという優れた言語からなり、Webサイトにテキストや画像を最適に配置するための多くの自動化されたデータ処理機能を備えています。

3つの例のうちの最後は「Penn State University's Smeal College of Business」のサイトです。ヘッダにはロゴがあり、メイントピックのエリアにはメニューがあり、右側には検索ボックスがあります。メインメメニューはPloneサイトの基本通りサイトの左側にあります。大きなグラフィックスエリアには展開するアニメーションがあります。他の小さなバナー画像は左コラムに。フッタの上には3つのテキストのコラムが設けられています。サイト管理者は別に用意したログインページから入ると、ヘッダエリアにログインしたユーザーの情報が表示されます。
さて、Ploneサイトの見た目はどうだったでしょうか?インストールしたばかりのレイアウトは、このページに一番上にあるように、ヘッダ、メニュー、コラム、フッタとなります。これらの3つのサイトの例は、サイトデザイナーが、フォーカスエリア、垂直あるいは水平のメニュー配置、ポートレット、通常複数列あるテキスト枠をどのように組み合わせているかを示しています。基になるのはPlone, Zope, Pythonという技術ですが、デザイン「テーマ」や「スキン」をデザイナが選択することで見た目をどのようにでも変更できるのです。