画像を挿入する
TimyMCEでは、ツールバーの  ボタンを使用して、Ploneサイト内に保存した画像をドキュメントに挿入できます。
ボタンを使用して、Ploneサイト内に保存した画像をドキュメントに挿入できます。

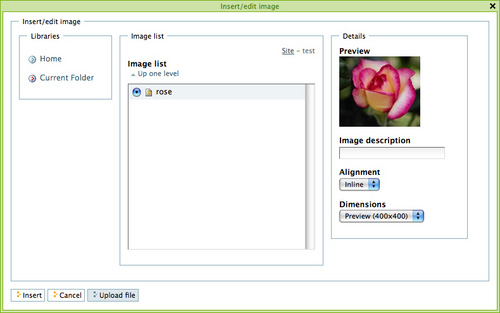
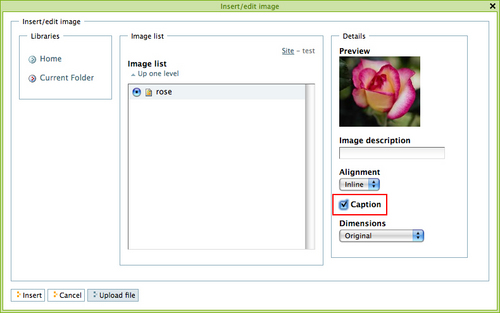
このボタンをクリックすると、画像を挿入するためのダイアログが開きます。

ダイアログには以下の3つの列があります。
- 左の列 - フォルダのナビゲーションです。フォルダの階層が表示されます。
- 中央の列 - 選択できる画像ファイルの一覧が表示されます。
- 右の列 - 画像のプレビューと、位置、サイズとキャプションのオプションが設定できます。
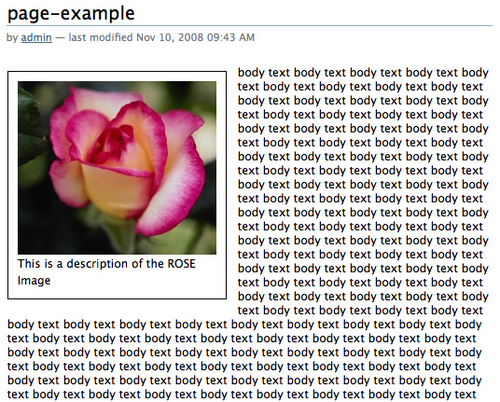
上記の例では、バラの花が選択されています。rose.pngは元サイズが600x450ピクセルの少し大きめの画像です。
[Alignment]オプションの選択内容により, 次のようなHTML codeが生成され、ページに画像が配置されます。
- lefthand (<img class="image-left captioned" src="rose.png" alt="rose"/>)
- righthand (<img class="image-right captioned" src="rose.png" alt="rose"/>)
- inline (<img class="image-inline captioned" src="rose.png" alt="rose"/>)
[Dimentions]オプションにより、画像のサイズを選択します。この機能はPhotoshop等の画像処理ソフトで大きな画像を縮小処理をする手間を省けるため、非常に便利です。[Dimentions]ドロップダウンリストには選択出来るサイズとフォーマットが記載されいます。

画像を表示するために、以下のようなHTMLが生成されます。
- Large (<img src="rose.png/image_large" alt="rose" />)
- Preview (<img src="rose.png/image_preview" alt="rose" />)
- Mini (<img src="rose.png/image_mini" alt="rose" />) - 最小サイズの画像を生成します。
- Thumb (<img src="rose.png/image_thumb" alt="rose" />) - 最大2.5cm程度のサムネイルサイズの画像を生成します。
- Tile (<img src="rose.png/image_tile" alt="rose" />) - タイル用の画像を生成します。
- Icon (<img src="rose.png/image_icon" alt="rose" />) - 画像からアイコンを生成します。
- Listing (<img src="rose.png/image_listing" alt="rose" />) - 画像から一覧用のアイコンを生成します。
画像のキャプション
TinyMCEは画像の下にキャプションを入れることができます。キャプションは画像の説明から引用されます。altに入る代替テキストは画像のタイトルが引用されます。altテキストとキャプションは元画像のこれらの項目が更新されると自動で反映されます。
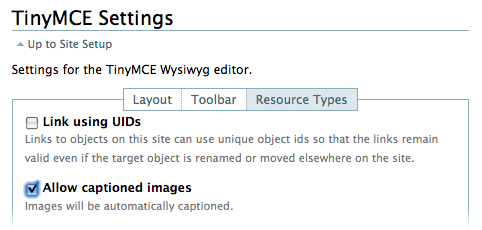
画像のキャプションを有効にするには[サイト設定]→[TinyMCEヴィジュアルエディタ]をクリックし、[リソースタイプ]タブで[キャプション付き画像を許す]を選択してください。

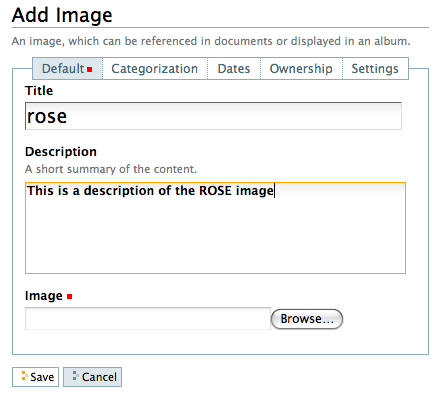
サイトで画像を追加したときに、編集画面で画像のキャプションに表示するための文字列を[説明]フィールドに入力します。

その後、ページを作成して画像をページに追加し、キャプションのチェックボックスをチェックします。

ページを保存すると、枠付きの画像の下にキャプションとして説明文が表示されていることを確認できます。